
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:g="http://silverlightearth.com/2007/gaml"
g:Latitude="40.712459"
g:Longitude="-73.9497466875"
g:Zoom="13">
<Path Stroke="Black" Fill="Gray"
Data="m 30,20 v -20 h 200 v 85 h -200 v -45 l -30,-10 l 30,-10" />
<Image Canvas.Top="5" Canvas.Left="35" Width="75" Height="75"
Source="http://....flickr.com/..._dcdc289280_s.jpg" />
<TextBlock Canvas.Left="114" Canvas.Top="8"
Text="New York - East River"
FontSize="10" FontFamily="Verdana" Foreground="#FFFFFFFF" />
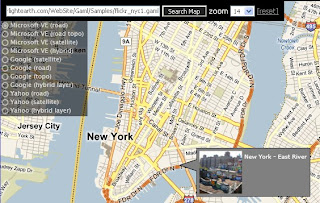
</Canvas>The sample currently works, but due to a hosting issue (not serving .gaml files), the other demo's are not currently online. When this is resolved, the above example will be available on http://www.silverlightearth.com/?q=http://www.silverlightearth.com/gaml/Samples/flickr_nyc1.gaml
There's more information on Gaml here, but there's a little more work to be done on the implementation... if you're wondering why some of the samples are flag-markers, they were the first examples of Xaml clipart that I could find!
No comments:
Post a Comment
Note: only a member of this blog may post a comment.