Just a quick note on some issues I had debugging a MonoDroid app I've been playing with (MonoDroid is very cool, BTW)... for some reason I couldn't get a Samsumg Galaxy Tab to be recognised as a USB device when connected to my 64-bit Windows 7 PC.
Googling turned up a few different 'ideas' like Samsung Galaxy S Problems, Samsung Kies Software and PC connectivity and Connect Samsung Galaxy S with Kies on your PC - The MTP Error. None of those suggestions worked for me, despite a lot of mucking about with driver installs.
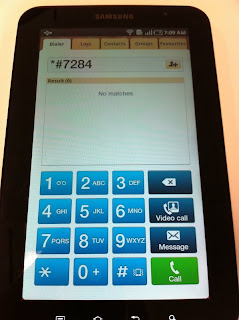
It turned out a hint in this post on USB connection trouble fixed my problem... "somehow" the device's USB port was set to 'modem mode' and I had to type *#7284# on the phone keypad to re-set it! Un-in-tuitive!
The Kies Samsung software/drivers off the Samsung website were fine, once the device was in 'USB mode'.
Anyway, hope that helps someone else...
Sunday, 27 February 2011
Friday, 18 February 2011
Status Update: accessing Facebook with MonoTouch
Haven't blogged for a while, but hopefully that's about to change... and to kick off more regular posts here is a simple example of accessing the Facebook OpenGraph API using MonoTouch.
The core of the example is @redth's MonoTouch.Facebook.Authorization ViewController which uses the Facebook OAuth webpage hosted in a
The app looks like this when it runs (and yes, when you Save your status update, it appears directly on your Facebook Profile):
The core of the example is @redth's MonoTouch.Facebook.Authorization ViewController which uses the Facebook OAuth webpage hosted in a
UIWebView to authenticate and grab the access_token you need for subsequent requests. The app looks like this when it runs (and yes, when you Save your status update, it appears directly on your Facebook Profile):
The code is available on github at github.com/conceptdev/Facebook - remember you need to have a Facebook Application 'Client ID' (create one here) to get it working. NOTE: this is a sample - there is very little in the way of error detection, correction or recovery... left as an exercise for the reader :)
Facebook Login
The Facebook OAuth 'magic' happens inside a
UIWebView... we create one and navigate to https://graph.facebook.com/oauth/authorize which displays and processes the login form. A successful authentication results in a redirect to a 'known page'; the redirected URL contains the access_token needed for subsequent 'authorised' requests so the code strips it out and saves it. Thanks again to Jon without whom the rest of the code wouldn't be here!Facebook Newsfeed
Getting the news feed is relatively simple and thanks to some useful info on using Json.NET with MonoTouch it is easy to parse too!
var b = wc.DownloadData(
new Uri("https://graph.facebook.com/me/home?access_token=" + token));
var s = Encoding.UTF8.GetString(b);
var posts = JsonConvert.DeserializeObject<Posts>(s);The parsing works so easily because Objects.cs contains a set of classes that (roughly, not completely) match the JSON returned by Facebook, for example:{"data":[\{"id":"57755305836_10150135900140837","from":\{"name":"Tiga","category":"Musician\\/band","id":"57755305836"\},
"message":"Bad DJ Signs Vol.1: when your dancefloor reminds you of the \\"club\\" scene from \\"Vanilla Sky\\"",
"icon":"http:\\/\\/photos-d.ak.fbcdn.net\\/photos-ak-snc1\\/v27562\\/23\\/2231777543\\/app_2_2231777543_9553.gif",
"actions":[\{"name":"Comment","link":"http:\\/\\/www.facebook.com\\/57755305836\\/posts\\/10150135900140837"\},
\{"name":"Like","link":"http:\\/\\/www.facebook.com\\/57755305836\\/posts\\/10150135900140837"\},
\{"name":"\\u0040ciaotiga on Twitter","link":"http:\\/\\/twitter.com\\/ciaotiga?"\}],
"type":"status","created_time":"2011-02-18T07:23:42+0000","updated_time":"2011-02-18T08:25:22+0000",
"likes":33maps toThe
DeserializeObject() call is then all that is required to take the JSON string and turn it into an object graph that is easily bound to a UITableView (see Main.cs).Facebook Status Update
Once we have the authentication token updating your status is easy - a simple POST using
WebClient is all it takes.System.Net.WebClient wc = new System.Net.WebClient();
var result = wc.UploadString
("https://graph.facebook.com/me/feed?access_token=" + token
, "message=" + status);but isn't there a Facebook API for iOS?
Yes, in addition to this 'manual' way of authenticating using an embedded webpage Facebook also provides a Mobile API. The UI presented to the user looks nicer than the webpage AND it can interact with the official Facebook app (if installed). To get that working with MonoTouch requires btouch-library bindings... but that's a story for another post.
UPDATE: (from comments below) @klmcmahon has already ported the Facebook iOS SDK and sample to MonoTouch - thanks Kevin!
Subscribe to:
Comments (Atom)