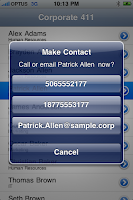
UITableView now shows name and department in each cell; also added a disclosure indicator). Handles RowSelected and uses OpenUrl to call and email.The MonoDevelop solution is available to download (41Kb).


//TODO: give the new MonoTouch 1.2 System.Data implementation a try!
//HACK:
System.Data example now available (26-Oct)
Hi Craig.
ReplyDeleteDownloaded solution. Compiled within MonoDevelop 2.2 on OSX Leopard. When running the application I get a sequence of lines on the Application Output view of this kind:
0
False
1
False
2
False
...
and then an Exception is thrown
System.ArgumentException: An element with the same key already exists in the dictionary
What am I doing wrong?
The output in the console is to be expected, I tend to leave a lot of Console.WriteLine statements in these samples.
ReplyDeleteAs for the "same key" Exception - I did see that once but it disappeared after a rebuild so I kinda forgot about it... was just knocking this up quickly in response to a question. I will check it out again in the next day or so.
Might be worth giving it another try - there's not a lot of code to this solution - if you find the problem let me know!
I *think* the problem was using TickCount for the cell.Tag -- if the code is fast enough this could be repeated (so not a good candidate for a Dictionary key!). Not sure why that seemed like a good idea...
ReplyDeleteI've replaced with cell.Tag=row; in the latest version - still a bit of a hack.
Thank you Craig. Now it's ok.
ReplyDeleteHi Craig,
ReplyDeleteIt is also worth noting that you could have used a UITableViewCellStyle.Subtitle to achieve the same effect. I only discovered this by accident the other day when doing a similar thing to your custom cell.
UITableViewCell cell = tableView.DequeueReusableCell (kCellIdentifier);
if (cell == null){
cell = new UITableViewCell (UITableViewCellStyle.Subtitle, kCellIdentifier);
}
Then you can access cell.TextLabel and cell.DetailTextLabel
There is also an ImageView property you can access to display an icon to the left of the cell.
Thanks Aaron - that's good to know... would definitely take care of this case and a few others without needing IB (yay :) and probably looking more 'standard' too.
ReplyDeleteIt's useful to understand all the options - custom cells are handy for more complex layouts like the start/end time on the monospace app.