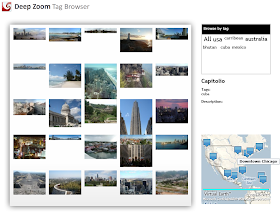
metadata.xml, opens the images and reads EXIF title/description/tag data... so it was pretty simple to extend it to read latitude & longitude.The location of each Deep Zoom sub-image is then available to display on a map, in the Tag Browser sample:

1.
Metadata.xml entries now look like this <Image>
<FileName>C:\Dev\Cities\bhutan_tigersnest.jpg</FileName>
<x>0</x>
<y>0.127264287334191</y>
<Width>0.199250151375691</Width>
<Height>0.203911475380207</Height>
<ZOrder>11</ZOrder>
<Tag>bhutan</Tag>
<Description>Amazing monastery perched on a cliff in Bhutan near Paro</Description>
<Rating>0</Rating>
<Title>Tiger's Nest</Title>
<LatLong>27.4266666666667,89.4033333333333</LatLong>
</Image>2. We add a Silverlight VirtualEarth Map Control
xmlns:m="clr-namespace:Microsoft.VirtualEarth.MapControl;assembly=Microsoft.VirtualEarth.MapControl"
<m:Map x:Name="viewMap" Grid.Row="3" Height="220" Opacity="0.25" />3. and in the code add a new MapLayer
MapLayer PinMapLayer = new MapLayer(); // Layer on map to 'add' stuff to [MAP]
viewMap.AddChild(PinMapLayer);4. Then display the pins within the
xmlClient_DownloadStringCompleted method (originally from Kirupa's sample)//Now add to map [MAP]
if (latlongString != "")
{
var l = new Location(
Convert.ToDouble(latlongString.Split(',')[0])
, Convert.ToDouble(latlongString.Split(',')[1])
);
Image pin = new Image();
pin.Source = new BitmapImage(new Uri("blue_pushpin.png", UriKind.RelativeOrAbsolute));
pin.Stretch = Stretch.None;
var tooltipObject = new StackPanel();
var title = new TextBlock();
title.FontWeight = FontWeights.Bold;
title.Text = titleString;
tooltipObject.Children.Add(title);
var description = new TextBlock();
description.Text = descriptionString;
tooltipObject.Children.Add(description);
ToolTipService.SetToolTip(pin, tooltipObject);
// Adds the pushpin to the map layer.
PinMapLayer.AddChild(pin, l, PositionMethod.BottomCenter);
}5. and in
msi.MouseMove, move the map for the 'current' imagel = new Location(
Convert.ToDouble(imageMetadata[subImageIndex].LatLong.Split(',')[0])
, Convert.ToDouble(imageMetadata[subImageIndex].LatLong.Split(',')[1])
);
viewMap.Opacity = 1;
viewMap.SetView(l, 12);If you play with it it will be obvious there are some useability issues with changing the map 'on hover' over the images (it's difficult to get the mouse over to the map if you want to navigate around), but the Silverlight VirtualEarth Map Control definitely makes it easy to build!
No comments:
Post a Comment
Note: only a member of this blog may post a comment.